✏️ 공부/JavaScript
JS 대화상자 alert(), prompt(), confirm()
minzyee
2022. 1. 17. 16:16
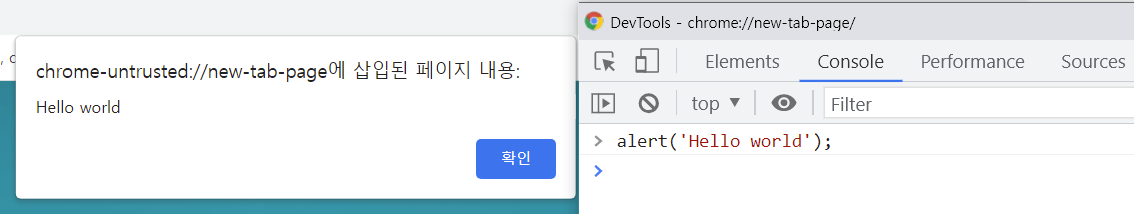
alert()
- 알림 창을 띄워주는 기능
- 메세지를 보여주고, 확인 버튼을 누르면 알림 창이 닫힘
- 사용자와의 상호작용 보단 일방적으로 알리는 용도로 사용

prompt()
- 사용자에게 어떤 값을 입력받을 때 사용
- 사용자에게 메세지를 보여주고, 어떤 값을 입력받을 수 있는 필드를 제공함
- prompt()에 두 번째 인수를 넣으면 입력창에 디폴트 값을 제공함
- 취소 버튼을 누르면 null값을 반환함

- prompt()는 2개의 인수를 받을 수 있다.
- 인수를 2개 넣었을 경우 첫 번째 인수는 메세지가 되고, 두 번째 인수는 입력받을 디폴트 값이 된다.
- (디폴트 값이 미리 들어가 있으면, 뭔가 안내를 하거나 힌트를 줄 때 유용하다.)

// prompt() 함수로 사용자가 입력한 값을 받아서
// 변수 name에 받아서 저장한 후,
// alert() 함수로 호출하여 알려줄 수도 있다.



//백틱 이용해서 alert() 창에 변수로 직접 연결해 호출하기



confirm()
- 사용자에게 무언가 확인받기 위한 용도로 사용
- 사용자 액션을 한 번 더 확인해 줄 때 많이 사용한다.
- 확인 버튼 → true 반환
- 취소 버튼 → false 반환




※ 기본 제공 되는 대화상자의 단점 ※
1. 창이 떠있는 동안 스크립트가 일시정지 된다.
(창을 닫기 전까진 이후 동작에 제한을 받음)
2. 스타일링이 불가능하다.
(그래서 요즘엔 html, css로 만드는 모듈창들도 많이 사용된다고 한다.)
이러한 단점들이 있더라도 기본 메서드는 빠르고 간단하게 적용가능한 장점이 있어 많이 사용한다.
코딩앙마님의 JS 기초 강좌를 참고하여 정리한 글 입니다.
반응형